テンプレートの作成
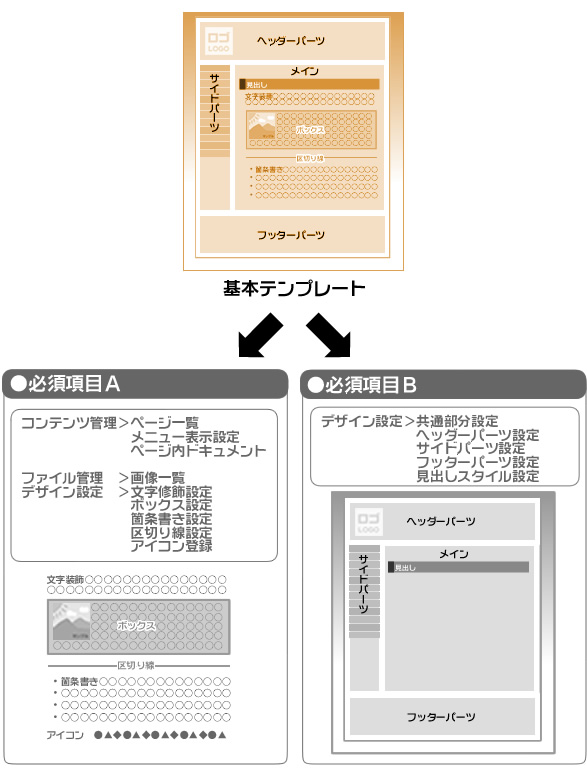
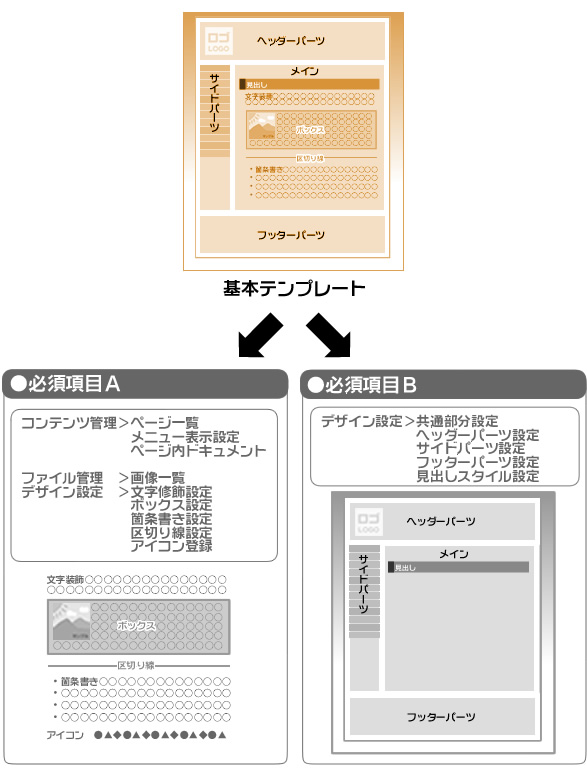
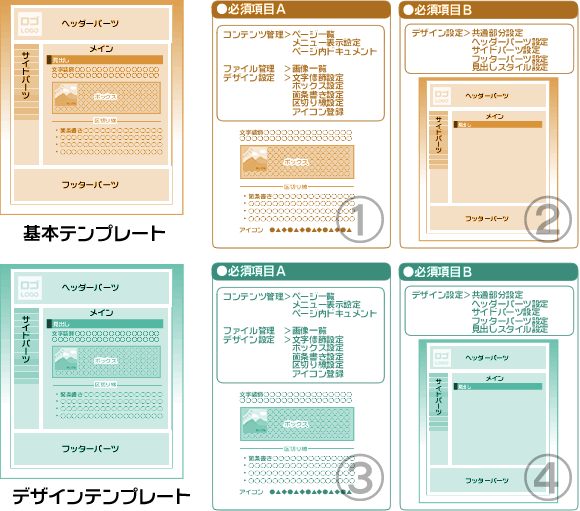
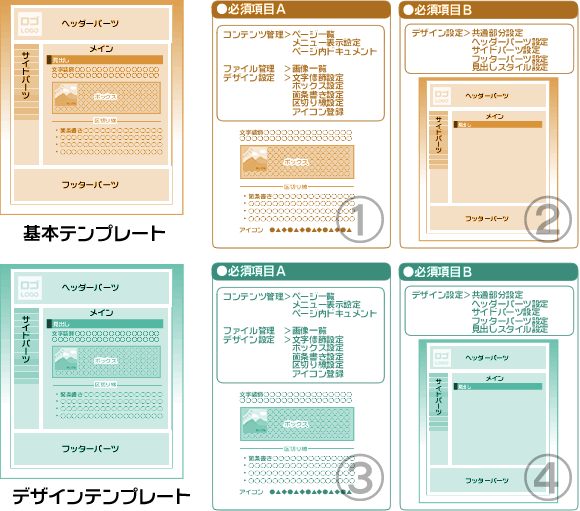
手順1、「基本テンプレート」を作成する。
新規の「基本テンプレート用のID」を発行して、デザインを構築する。
ホームページの文章をダミー(○○など)にする以外は基本的に全ての素材を作りこむ。
必須項目は図の「必須項目A」と「必須項目B」を制作する。(必須項目の利用方法は後述)

 注意事項:
注意事項:
基本テンプレートは、「デザインテンプレート」の元となるテンプレート
なので、CSSの数値は基本的にすべて「基本テンプレート」で完了すること。
見出しの横幅は「手順2」に入る前に、今後変更の必要の無い様にしておく。
例えば作成順は h2,h3,h4,h5,h2ワイド用…など決めておく
ホームページの文章をダミー(○○など)にする以外は基本的に全ての素材を作りこむ。
必須項目は図の「必須項目A」と「必須項目B」を制作する。(必須項目の利用方法は後述)

基本テンプレートは、「デザインテンプレート」の元となるテンプレート
なので、CSSの数値は基本的にすべて「基本テンプレート」で完了すること。
見出しの横幅は「手順2」に入る前に、今後変更の必要の無い様にしておく。
例えば作成順は h2,h3,h4,h5,h2ワイド用…など決めておく
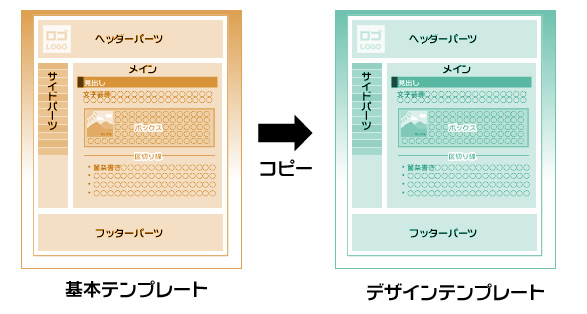
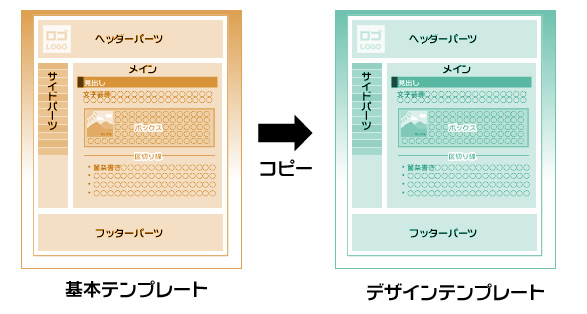
手順2、「デザインテンプレート」用の新規IDでサイトを作成。
「基本テンプレート」の全てをコピーする。


手順3、新規作成された「デザインテンプレート」を編集する。

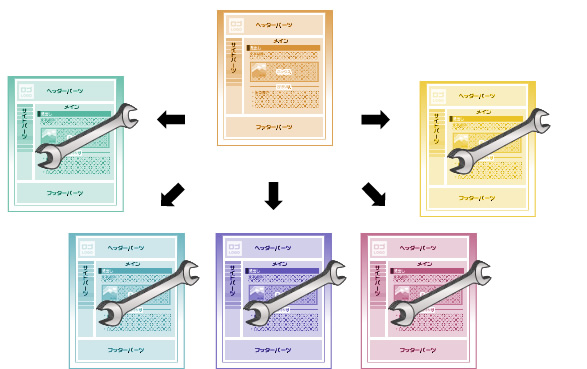
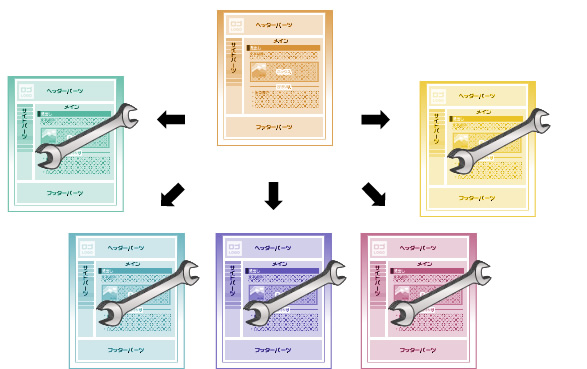
手順4、2〜3を繰り返し「デザインテンプレート」のバリエーションを広げる。
CSSの数値は基本的に変更せずに、バナーなど背景のみ差し替えることでバリエーションを制作する。


手順5、素材集にデータを登録する。
各種素材をユーザーが適用するタイミング
素材集にテンプレートを登録した後のユーザーが利用するときのタイミングは下記の通りです。

?基本テンプレートの必須項目A
ユーザーの登録時に適用(1回限り)
?デザインテンプレートの必須項目B
ユーザーの登録時に適用(1回限り)
素材集では「テンプレートセット」として公開される(既存のデザインに上書き)
?基本テンプレートの必須項目B
主な役割としてはデザインテンプレートのテンプレートという位置づけ
なのでデザインテンプレートを作り始めたら基本的に触らない。
?デザインテンプレートの必須項目A
素材集に追加しない限りユーザーには公開されないので
主な役割としては、下記デザイン設定の保管場所に利用する。

?基本テンプレートの必須項目A
ユーザーの登録時に適用(1回限り)
?デザインテンプレートの必須項目B
ユーザーの登録時に適用(1回限り)
素材集では「テンプレートセット」として公開される(既存のデザインに上書き)
?基本テンプレートの必須項目B
主な役割としてはデザインテンプレートのテンプレートという位置づけ
なのでデザインテンプレートを作り始めたら基本的に触らない。
?デザインテンプレートの必須項目A
素材集に追加しない限りユーザーには公開されないので
主な役割としては、下記デザイン設定の保管場所に利用する。
- 見出しスタイル設定
- 文字修飾設定
- ボックス設定
- 箇条書き設定
- 区切り線設定
- アイコン登録
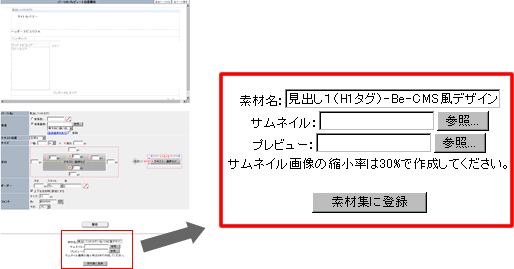
素材の登録方法
登録したい素材の詳細ページまで行くと下記のような登録フォームがあるので、そこで登録する。

・データ登録に必要なもの
1、素材名
2、サムネイル画像(一覧で見る画像)
3、プレビュー画像(ユーザーがクリックしてみる詳細画像)
*サイズは、先に登録してある画像に合わせる。
見出しなど横幅が250pxを超える場合にサムネイルは30%の縮小率で制作
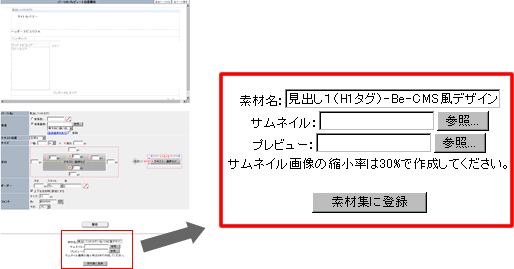
登録したい素材の詳細ページまで行くと下記のような登録フォームがあるので、そこで登録する。

・データ登録に必要なもの
1、素材名
2、サムネイル画像(一覧で見る画像)
3、プレビュー画像(ユーザーがクリックしてみる詳細画像)
*サイズは、先に登録してある画像に合わせる。
見出しなど横幅が250pxを超える場合にサムネイルは30%の縮小率で制作


