各メニューの役割を覚える。
一般的にホームページを作成する場合、下記のような手順を踏まなければ成りません。
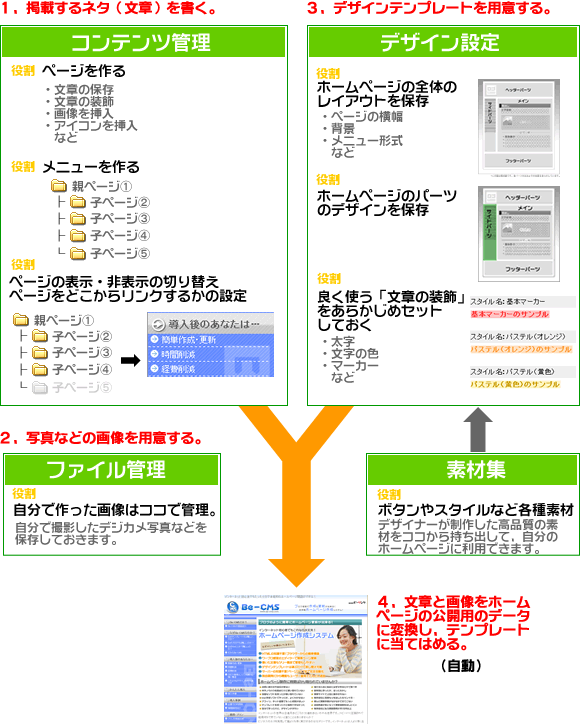
1、掲載するネタ(文章)を書く。
2、写真などの画像を用意する。
3、デザインテンプレートを用意する。
4、文章と画像をホームページの公開用のデータに変換し、テンプレートに当てはめる。
この一連の作業を簡素化したのがBe-CMSの機能です。
Be-CMSでやることは…
1、掲載するネタ(文章)を書く。
2、写真などの画像を用意する。
3、デザインは、テンプレートや素材集から選ぶだけ。
4、文章と画像をホームページの公開用のデータをシステムが自動変換

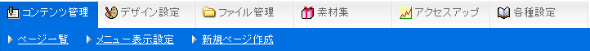
特に良く使うメニューは左から並べてあります。
最初は素材集までの役割を覚えればOKです。

コンテンツ管理…ネタ(文章)を追加したり変更したりする場所です。
デザイン設定…デザインのテンプレートやレイアウト設定を保存しておく場所です。
ファイル管理…ホームページで利用する画像一覧です。
素材集…ボタン画像やメニューなどの素材が格納されています。
アクセスアップ…アクセス解析やSEOツールなどがあります。
各種設定…名前やメールアドレスなど、お客様情報を変更する場所です。
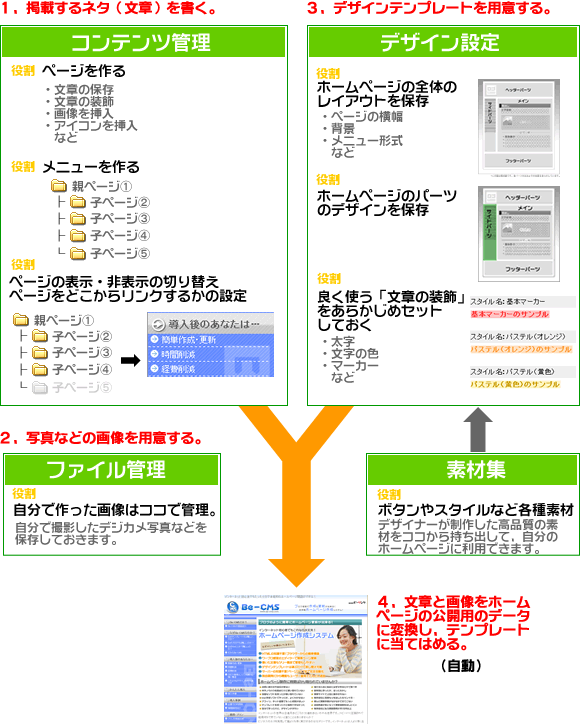
1、掲載するネタ(文章)を書く。
2、写真などの画像を用意する。
3、デザインテンプレートを用意する。
4、文章と画像をホームページの公開用のデータに変換し、テンプレートに当てはめる。
この一連の作業を簡素化したのがBe-CMSの機能です。
Be-CMSでやることは…
1、掲載するネタ(文章)を書く。
2、写真などの画像を用意する。
3、デザインは、テンプレートや素材集から選ぶだけ。
4、文章と画像をホームページの公開用のデータをシステムが自動変換

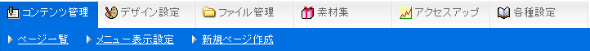
特に良く使うメニューは左から並べてあります。
最初は素材集までの役割を覚えればOKです。

コンテンツ管理…ネタ(文章)を追加したり変更したりする場所です。
デザイン設定…デザインのテンプレートやレイアウト設定を保存しておく場所です。
ファイル管理…ホームページで利用する画像一覧です。
素材集…ボタン画像やメニューなどの素材が格納されています。
アクセスアップ…アクセス解析やSEOツールなどがあります。
各種設定…名前やメールアドレスなど、お客様情報を変更する場所です。


