ページに記事を置く場所をつくる。動画マニュアル
ページに記事を置く場所をつくる。
ページの追加が終わったら、次に記事(文字や画像などの実際のページ内容)を置く場所を作ります。
「見出し」を作ることで、記事を置く場所が自動的に設置されます。
この「見出し」単位で、順番の入れ替えや表示・非表示の設定が行えます。

「見出し」を作ることで、記事を置く場所が自動的に設置されます。
この「見出し」単位で、順番の入れ替えや表示・非表示の設定が行えます。

ページに「見出し」を追加する方法
1、「コンテンツ管理」ページで、メニューから「ページ一覧」を押します

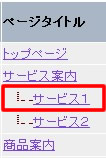
2、「ページ一覧」から編集したいページタイトルを押します。

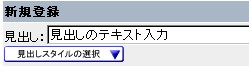
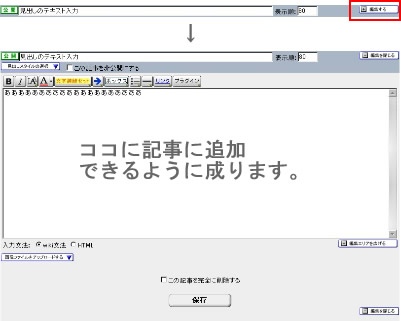
3、「ドキュメントエリア」の新規登録「見出し」に好きな文字を入力します。

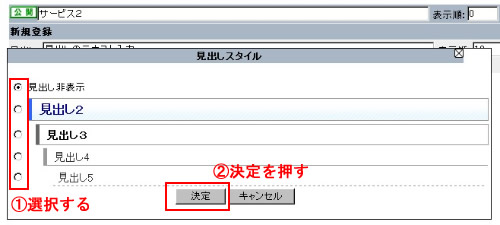
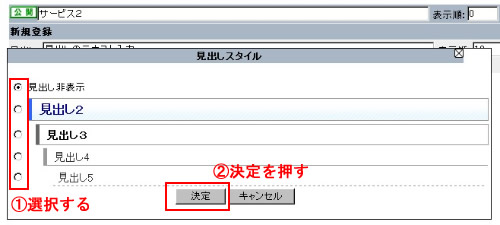
4、見出しスタイルを決定します。
「見出しスタイルの選択」ボタンを押すと下記の設定ウィンドウが開きます。
お好きなスタイルを選択して「決定」ボタンを押してください。

お好きなスタイルを選択して「決定」ボタンを押してください。

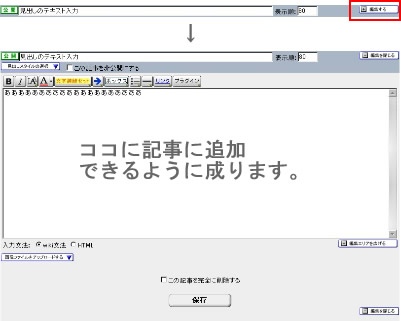
5、ドキュメントエリアの「保存」ボタンを押します。
6、「ドキュメントエリア」に設定した見出しが追加されます。
「編集する」を押して記事が追加できることを確認してください。

*表示順に数字を入れることで、数字の小さい順番に「見出し」が整列されます。

*表示順に数字を入れることで、数字の小さい順番に「見出し」が整列されます。