新規ページ作成解説動画
ページ情報
このページをどのような名前で保存して、どこのメニューに配置するかなど、本文以外の部分の設定を行えます。
より詳しい設定を行いたい場合には を押して、隠れていた設定項目を表示してから設定を行ってください。
を押して、隠れていた設定項目を表示してから設定を行ってください。
より詳しい設定を行いたい場合には
ページタイトル
ココで指定した文字列がページタイトルになります。
使える文字の制限はありませんが、最大でも20文字以内にすることをオススメします。
ページタイトルは検索エンジンから大変重要視されています。
上位表示させたいキーワードを2,3個含めてそれぞれのページの内容が
わかるようにしましょう
*htmlタグの<title>タグにあたります。
 アクセスを集めやすいタイトルの例
アクセスを集めやすいタイトルの例
・相手に疑問形で投げかける
例)中古車専門店は一般店やディーラーと何がちがうの?
・数字を入れる
例)中古車選びで失敗しないたった5つのポイント
・ノウハウを入れる
例)失敗しない中古車の選び方
・「秘密」「秘訣」「理由」など取って置き感
例)悪徳業者が決して明かさない秘密を暴露
使える文字の制限はありませんが、最大でも20文字以内にすることをオススメします。
ページタイトルは検索エンジンから大変重要視されています。
上位表示させたいキーワードを2,3個含めてそれぞれのページの内容が
わかるようにしましょう
*htmlタグの<title>タグにあたります。
・相手に疑問形で投げかける
例)中古車専門店は一般店やディーラーと何がちがうの?
・数字を入れる
例)中古車選びで失敗しないたった5つのポイント
・ノウハウを入れる
例)失敗しない中古車の選び方
・「秘密」「秘訣」「理由」など取って置き感
例)悪徳業者が決して明かさない秘密を暴露
URL自動生成
ファイル名を自動的に生成します。
アルファベットや数字は、そのまま適用されます。
ページURL
ココで指定した文字列がそのまま、ページURLに成ります。
使える文字列は
・半角英数 a〜z A〜Z(一般的には小文字を利用します。)
・ハイフン「-」
・アンダーバー「_」
のみです。
また、他のページで使用した文字列は利用できません。
使える文字列は
・半角英数 a〜z A〜Z(一般的には小文字を利用します。)
・ハイフン「-」
・アンダーバー「_」
のみです。
また、他のページで使用した文字列は利用できません。
親ページ
このページがどこの親ページに属するか指定できます。
親ページの一覧が出ますので、選択してください。
「---」を選択することで、自ら親ページにすることも可能です。
親ページの一覧が出ますので、選択してください。
「---」を選択することで、自ら親ページにすることも可能です。
更新日
【手順】
1、「新着情報プラグインに掲載しない」にチェック
ある場合…掲載しません
ない場合…掲載します
 新着情報プラグインとは?
新着情報プラグインとは?
新着情報プラグインは、自動的にページの更新情報を構築してくれるプラグインです。
トップページなどに配置し、更新したページをユーザーに紹介する目的などで使用します。
また、ページの更新情報以外の新着情報も、任意に掲載できますので、
お知らせや、トピックスとして利用することも可能です。
ここで掲載されている情報はRSSに対応していますので、ホームページでありながらping送信にも対応します。
2、1でチェックをしない場合、日付に関する設定が2択で出てきます。
希望する挙動を選択してください。
○本日の日付にする
自動的に更新した日が採用されます。
○本日以外の日付を入力する
日付の記入が可能になりますのでご希望の日付を入力してください。
過去や未来の日付指定も可能です。
3、保存ボタンをおして終了です。
1、「新着情報プラグインに掲載しない」にチェック
ある場合…掲載しません
ない場合…掲載します
新着情報プラグインは、自動的にページの更新情報を構築してくれるプラグインです。
トップページなどに配置し、更新したページをユーザーに紹介する目的などで使用します。
また、ページの更新情報以外の新着情報も、任意に掲載できますので、
お知らせや、トピックスとして利用することも可能です。
ここで掲載されている情報はRSSに対応していますので、ホームページでありながらping送信にも対応します。
2、1でチェックをしない場合、日付に関する設定が2択で出てきます。
希望する挙動を選択してください。
○本日の日付にする
自動的に更新した日が採用されます。
○本日以外の日付を入力する
日付の記入が可能になりますのでご希望の日付を入力してください。
過去や未来の日付指定も可能です。
3、保存ボタンをおして終了です。
見出し1(H1タグ)
使える文字の制限はありません
h1タグはページタイトルと同じくらい検索エンジンから重要視されています。
60〜100文字以内で上位表示を狙うキーワードを2,3個含めたページの大見出しとなるような文章にしましょう。
空白の場合には[各種設定]-[ページ情報テンプレート]-[見出し1(H1タグ)]で設定した項目が自動的にコピーされます。
h1タグはページタイトルと同じくらい検索エンジンから重要視されています。
60〜100文字以内で上位表示を狙うキーワードを2,3個含めたページの大見出しとなるような文章にしましょう。
空白の場合には[各種設定]-[ページ情報テンプレート]-[見出し1(H1タグ)]で設定した項目が自動的にコピーされます。
メタタグ(Description)
メタタグ(紹介文) -meta description-
使える文字の制限はありません
検索エンジンで結果が表示された時、サイト内容説明としてこの紹介文が
表示される場合があります。80〜100文字以内で指定するようにしましょう。
空白の場合には[各種設定]-[ページ情報テンプレート]-[Description]で設定した項目が自動的にコピーされます。
使える文字の制限はありません
検索エンジンで結果が表示された時、サイト内容説明としてこの紹介文が
表示される場合があります。80〜100文字以内で指定するようにしましょう。
空白の場合には[各種設定]-[ページ情報テンプレート]-[Description]で設定した項目が自動的にコピーされます。
メタタグ(Keyword)
メタタグ(キーワード) -meta keywords-
使える文字の制限はありません
キーワードは8個以内に設定することをお勧めいたします。
書式例は「キーワード,1キーワード2,キーワード3」
などキーワードの間に半角のカンマを入力します。
空白の場合には[各種設定]-[ページ情報テンプレート]-[Keyword]で設定した項目が自動的にコピーされます。
使える文字の制限はありません
キーワードは8個以内に設定することをお勧めいたします。
書式例は「キーワード,1キーワード2,キーワード3」
などキーワードの間に半角のカンマを入力します。
空白の場合には[各種設定]-[ページ情報テンプレート]-[Keyword]で設定した項目が自動的にコピーされます。
メタタグ(Refresh)
メタタグ(リフレッシュ) -meta refresh-
転送までの秒数とURLを半角で入力してください。
別のページに自動で転送したり、時間ごとに再読み込みする場合に使用します。
(使用例1)
転送先URLに、アフィリエイトURLなどを入力し、そのページのアドレスをメルマガ等に掲載することで、アフィリエイトURLを隠すことができます。
(使用例2)
ページのアドレスを変更した場合、古いアドレスにアクセスしてきた人を自動的に転送するために使用します。
古いアドレスのページの転送先URLに、新しいページのアドレスを入力することで、転送できます。
転送までの秒数とURLを半角で入力してください。
別のページに自動で転送したり、時間ごとに再読み込みする場合に使用します。
(使用例1)
転送先URLに、アフィリエイトURLなどを入力し、そのページのアドレスをメルマガ等に掲載することで、アフィリエイトURLを隠すことができます。
(使用例2)
ページのアドレスを変更した場合、古いアドレスにアクセスしてきた人を自動的に転送するために使用します。
古いアドレスのページの転送先URLに、新しいページのアドレスを入力することで、転送できます。
ヘッドタグ内フリーエリア
のタグ内に自由にメタタグやリンクタグなどを挿入できます。
javascriptを挿入したり、Googleサイトマップ、Yahooサイトエクスプローラなどの認証タグなどを入力する際にご利用ください。
不必要な文字列を入力すると、レイアウトの崩れなどの原因になりますのでご注意ください。
javascriptを挿入したり、Googleサイトマップ、Yahooサイトエクスプローラなどの認証タグなどを入力する際にご利用ください。
不必要な文字列を入力すると、レイアウトの崩れなどの原因になりますのでご注意ください。
レイアウト
このページのレイアウトを個別に設定可能です。
例えばセールスレター型のようなページにしたい場合には「サイドパーツ」だけ非表示にすれば可能です。
印刷用ページとして「メイン」だけ表示する使い方も可能です。
サイドパーツを表示しないタイプを選んだ場合には、見出しスタイルの横幅が足りなくなるので、デザイン設定で既存の見出しスタイルを変更するか、素材集から新しい見出しスタイルをコピーしてください。
例えばセールスレター型のようなページにしたい場合には「サイドパーツ」だけ非表示にすれば可能です。
印刷用ページとして「メイン」だけ表示する使い方も可能です。
サイドパーツを表示しないタイプを選んだ場合には、見出しスタイルの横幅が足りなくなるので、デザイン設定で既存の見出しスタイルを変更するか、素材集から新しい見出しスタイルをコピーしてください。
追加ドキュメント
あるページにのみ、メイン領域以外に、何らかのドキュメントを設置したい場合、
ここに、見出しタイトルと、設置場所を入力してください。
設置場所は、
内容は、ドキュメントエリアの下部に編集エリアが表示されますので、
そこから編集してください。
ここに、見出しタイトルと、設置場所を入力してください。
設置場所は、
- ヘッダーパーツ上部
- ヘッダーパーツ下部
- サイドパーツ上部
- サイドパーツ下部
- フッターパーツ上部
- フッターパーツ下部
内容は、ドキュメントエリアの下部に編集エリアが表示されますので、
そこから編集してください。
ワンタイムオファー
ワンタイムオファーの設定を行うことが出来ます。
ワンタイムオファーについては、こちらを参照してください。
「次回以降訪問の際に飛ばすページ」で、飛び先のページを指定してください。
「表示有効時間」に数字を入力すると、はじめての訪問から、
その時間が経過するまでは、何度訪問しても、飛び先のページへはジャンプさせません。
数字は、小数点以下も入力できますので、0.5時間、0.1時間のように分刻みにすることも可能です。
整数部分と小数点以下を合わせて6桁まで入力できます。
ワンタイムオファーについては、こちらを参照してください。
「次回以降訪問の際に飛ばすページ」で、飛び先のページを指定してください。
「表示有効時間」に数字を入力すると、はじめての訪問から、
その時間が経過するまでは、何度訪問しても、飛び先のページへはジャンプさせません。
数字は、小数点以下も入力できますので、0.5時間、0.1時間のように分刻みにすることも可能です。
整数部分と小数点以下を合わせて6桁まで入力できます。
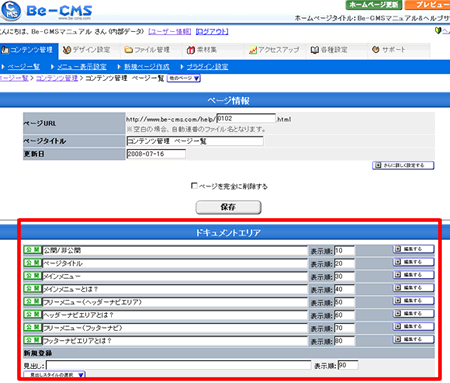
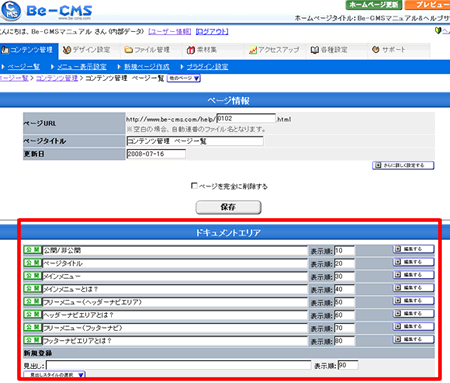
ドキュメントエリア
このドキュメントエリアの中に、実際のホームページの中身(文章や画像)を入れていきます。
ドキュメントエリアは見出しによって文章を切り分け、その見出し単位で公開・非公開の設定が可能です。図の場合には8つの見出しを作った例です。

 を押すと編集が可能になり設定画面が現れます。
を押すと編集が可能になり設定画面が現れます。
 ページの追加方法についての詳しくはこちらをご覧ください。
ページの追加方法についての詳しくはこちらをご覧ください。
ドキュメントエリアは見出しによって文章を切り分け、その見出し単位で公開・非公開の設定が可能です。図の場合には8つの見出しを作った例です。

公開・非公開アイコン
見出し単位での公開・非公開の現在の状態を表しています。
公開…この見出しと記事部分を公開する設定になっています。
非公開…この見出しと記事部分を非公開する設定になっています。
 ただし、このページが非公開設定になっていた場合には、この見出しが「公開」になっていても無効になります。
ただし、このページが非公開設定になっていた場合には、この見出しが「公開」になっていても無効になります。
詳しくはページの公開/非公開でご覧ください。
公開…この見出しと記事部分を公開する設定になっています。
非公開…この見出しと記事部分を非公開する設定になっています。
詳しくはページの公開/非公開でご覧ください。
記事の移動
記事をページをまたいで移動させることができます。
 をクリックして、設定画面を表示させてください。
をクリックして、設定画面を表示させてください。
ページと移動させる場所をリストメニューから選んで、【変更する】をクリックします。
変更が完了したら、再読み込みをしてください。
ページと移動させる場所をリストメニューから選んで、【変更する】をクリックします。
変更が完了したら、再読み込みをしてください。
この記事を非公開にする
見出し単位での公開・非公開の設定を行います。
このチェックボックスにチェックを入れると「非公開」になります。
このチェックボックスにチェックを入れると「非公開」になります。
見出し
見出しスタイルの選択
あらかじめ設定されている「見出しスタイル」から好きなデザインを選んでください。
 初めて見出しを作る方は、使い方マニュアルの【ステップ6】ページに記事を置く場所をつくる。を参考にしてください。
初めて見出しを作る方は、使い方マニュアルの【ステップ6】ページに記事を置く場所をつくる。を参考にしてください。
見出しスタイルの登録場所は管理画面の「デザイン設定>見出しスタイル設定」にて行います。
見出しスタイルの登録場所は管理画面の「デザイン設定>見出しスタイル設定」にて行います。
表示順
見出しの順番を設定します。
数字の小さい見出しから順番にページの上から並び替えが可能です。
 半角数字
半角数字
数字の小さい見出しから順番にページの上から並び替えが可能です。
入力文法
本文に書かれた文章のタイプを決定します。
wiki文法
本文をwikiからhtmlに翻訳して表示します。
HTML
書かれた文章をそのまま表示します。
なお。例外として「画像のwiki」だけはこのhtmlを選択しても利用が可能です。
 javascriptや、メールマガジンスタンドから発行される、htmlソースを書いた場合はHTMLを選択してください。
javascriptや、メールマガジンスタンドから発行される、htmlソースを書いた場合はHTMLを選択してください。
wiki文法
本文をwikiからhtmlに翻訳して表示します。
HTML
書かれた文章をそのまま表示します。
なお。例外として「画像のwiki」だけはこのhtmlを選択しても利用が可能です。
ファイルをアップロードする
この記事に利用する画像をアップロードしてお使いいただけます。
1、 ボタンを押します。
ボタンを押します。
2、ファイルアップロードの設定ウィンドウが出ますので。
項目を設定してください。
画像をアップロードする場合の設定方法
ファイル
※お使いのコンピュータに保存されている画像を選択してください。URLの指定には対応していません。
※ファイル名に日本語が利用できます。
画像名
入力した文字が「alt」に設定されます。(アップロード後に画像の上にマウスを合わせると出てくるテキスト)
省略した場合には、自動的に「ファイル名」がセットされます。
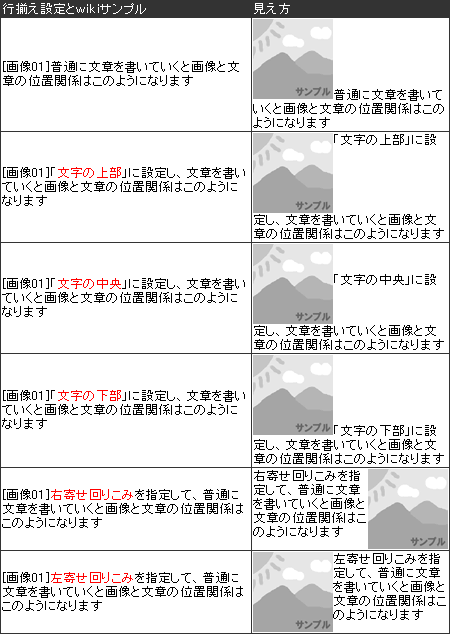
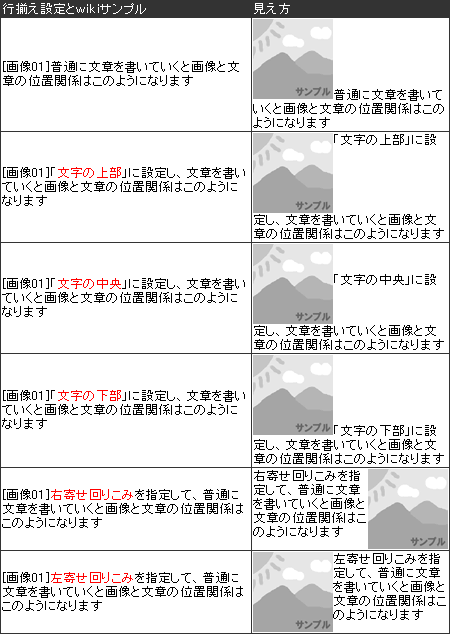
行揃え
画像とその後に書かれている文字のレイアウトの変更を行います。

余白
画像の周りの余白を設定します。
半角数字で指定してください。
 画像のほかpdfやワードなど一部アップロード可能なファイルもあります。
画像のほかpdfやワードなど一部アップロード可能なファイルもあります。
1、
2、ファイルアップロードの設定ウィンドウが出ますので。
項目を設定してください。
画像をアップロードする場合の設定方法
ファイル
※お使いのコンピュータに保存されている画像を選択してください。URLの指定には対応していません。
※ファイル名に日本語が利用できます。
画像名
入力した文字が「alt」に設定されます。(アップロード後に画像の上にマウスを合わせると出てくるテキスト)
省略した場合には、自動的に「ファイル名」がセットされます。
行揃え
画像とその後に書かれている文字のレイアウトの変更を行います。

余白
画像の周りの余白を設定します。
半角数字で指定してください。



