プラグインの概要
新着情報プラグインは、自動的にページの更新情報を構築してくれるプラグインです。
トップページなどに配置し、更新したページをユーザーに紹介する目的などで使用します。
また、ページの更新情報以外の新着情報も、任意に掲載できますので、
お知らせや、トピックスとして利用することも可能です。
ここで掲載されている情報はRSSに対応していますので、ホームページでありながらping送信にも対応します。
トップページなどに配置し、更新したページをユーザーに紹介する目的などで使用します。
また、ページの更新情報以外の新着情報も、任意に掲載できますので、
お知らせや、トピックスとして利用することも可能です。
ここで掲載されている情報はRSSに対応していますので、ホームページでありながらping送信にも対応します。
設置方法
設置は、次のような手順で行います。

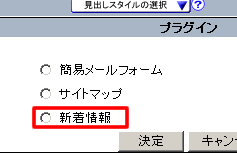
(1)編集エリアのツールバー「プラグイン」をクリックします。


(2)「新着情報」を選択し、決定をクリックします。


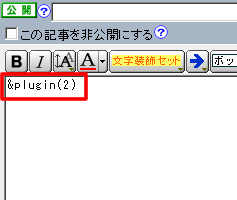
(3)編集エリアには、
カッコ内の数字は異なる場合があります。
以上で、設置完了です。
設置が終わったら、保存をしてプレビューで確認してください。

(1)編集エリアのツールバー「プラグイン」をクリックします。

(2)「新着情報」を選択し、決定をクリックします。

(3)編集エリアには、
![]() 自分が送ったメールが相手の「迷惑メール」に自動的に振り分けられてしまうのを回避する技
自分が送ったメールが相手の「迷惑メール」に自動的に振り分けられてしまうのを回避する技
![]() 【Be-CMS】ユーザー通信 事例紹介「福岡三井中央クリニック様のケース」
【Be-CMS】ユーザー通信 事例紹介「福岡三井中央クリニック様のケース」
![]() 【Be-CMS】ラジオ(SHIBUYA-FM)でBe-CMSが紹介されます!
【Be-CMS】ラジオ(SHIBUYA-FM)でBe-CMSが紹介されます!
カッコ内の数字は異なる場合があります。
以上で、設置完了です。
設置が終わったら、保存をしてプレビューで確認してください。
更新情報以外の新着情報を掲載する方法
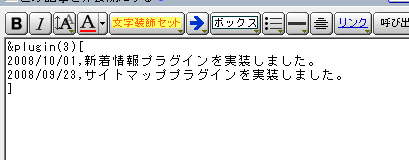
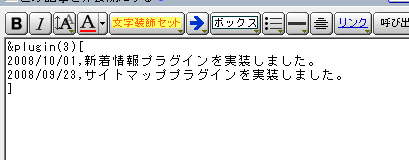
ページの更新情報以外を新着情報に掲載したい場合、次のように記入することで、掲載できます。


- ”&plugin()”の後に、”[”,”]”(半角)を記入します。
- そのカッコ内に1行ずつ、日付と記載内容を記入します。
- 日付は”2008/09/30”のように、半角で記入してください。
- 日付と記載内容は、”,”(半角コンマ)で区切ってください。
- 記載内容に改行を入れたい場合は、”~~”と記入することで改行を入れることが出来ます。
- また、記載内容に文字を装飾したり、リンクを貼り付けたい場合は、他の部分と同様、ツールバーを利用してください。
- 表示順は、自動的に新しいものから表示され、プラグイン設定で決めた表示件数だけが表示されます。
詳しく設定したい場合は
アイコンや日付の表示方法、表示件数などを変更したい場合は「コンテンツ管理」⇒「プラグイン設定」から行います。
プラグイン名
プラグインの名前を変更できます。
複数の新着情報プラグインを設置する場合、それぞれわかりやすい名前をつけておくと便利です。
複数の新着情報プラグインを設置する場合、それぞれわかりやすい名前をつけておくと便利です。
アイコン
各行頭に付けるアイコンを変更します。
「アイコンなし」を選択することで、アイコンを消すことが出来ます。
「アイコンなし」を選択することで、アイコンを消すことが出来ます。
日付表示
日付の表示方法をリストから選ぶことが出来ます。
日本表示の曜日表示あり/なしや、年表示のあり/なし、また”/”や”-”で区切る方法などが選択できます。
日本表示の曜日表示あり/なしや、年表示のあり/なし、また”/”や”-”で区切る方法などが選択できます。
表示件数
新着情報の表示件数を入力できます。
表示内容
次の3つの内容を表示するかしないかを選択できます。
それぞれを別の新着情報として扱いたい場合などにご利用ください。
新規ページ情報
ページを新規作成した場合、作成した日付とともに掲載されます。
既存ページの更新情報
すでに、作成済みのページを更新した場合のみ、更新した日付とともに掲載されます。
直接入力
wiki本文に直接入力した情報を掲載します。
直接入力の方法について、詳しくは、更新情報以外の新着情報を掲載する方法 をご覧ください。
それぞれを別の新着情報として扱いたい場合などにご利用ください。
新規ページ情報
ページを新規作成した場合、作成した日付とともに掲載されます。
既存ページの更新情報
すでに、作成済みのページを更新した場合のみ、更新した日付とともに掲載されます。
直接入力
wiki本文に直接入力した情報を掲載します。
直接入力の方法について、詳しくは、更新情報以外の新着情報を掲載する方法 をご覧ください。
RSS対応
ページの更新情報をRSS配信する場合、ここにチェックしてください。
チェックを入れると、新着情報の下に が表示され、クリックするとRSS情報が表示されます。
が表示され、クリックするとRSS情報が表示されます。
プレビューの状態では、うまく表示できませんが、ホームページに反映するとXML形式で表示されます。
チェックを入れると、新着情報の下に
プレビューの状態では、うまく表示できませんが、ホームページに反映するとXML形式で表示されます。
更新情報に掲載したくないページについて
もし、更新情報に載せたくないページがある場合は、「ページ情報」の「更新日」の項目で、「更新日を記録しない」にチェックを入れてください。
チェックの入っているページについては、更新情報に掲載されません。
チェックの入っているページについては、更新情報に掲載されません。


